Customiza las páginas de error.
Uno de los últimos cambios que hemos introducido en 3sellers son las páginas de error más amigables. Estas páginas muestran un mensaje mucho más amigable para el usuario e indican posibilidades para volver al camino en lugar del antiguo mensaje del servidor en plan "Houston, we have a problem!" que nadie entendía.
Las nuevas páginas de error se integran dentro de la plantilla de la web y muestran distintas posibilidades para volver al camino, desde los enlaces principales, las categorías de productos hasta un buscador integrado en la misma página.
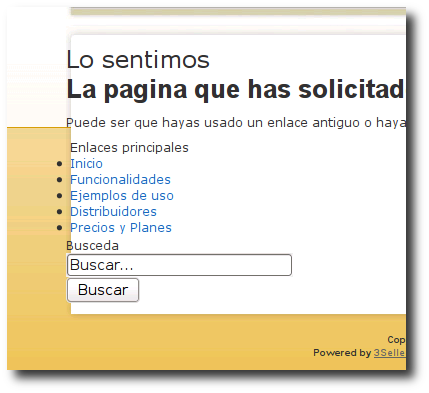
Además, la página de error se puede customizar fácilmente mediante CSS, ya que todo el HTML generado se encuentra dentro de un DIV con clase "customized_error_message". De modo que es realmente sencillo pasar de una pantalla de error como esta

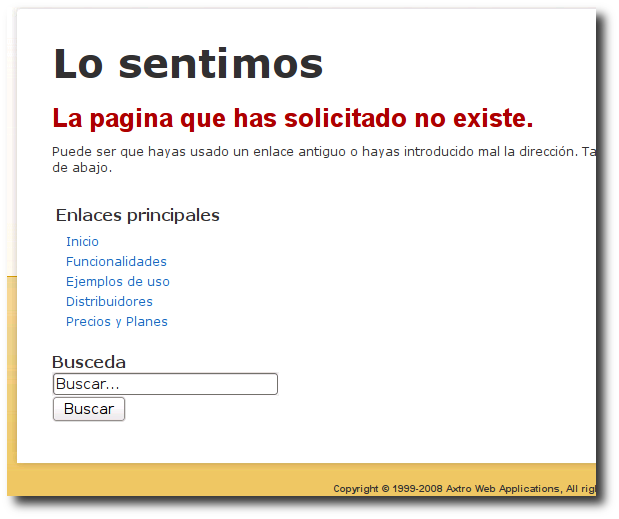
A una pantalla de error como esta

Simplemente añadiendo estas líneas en la CSS de la plantilla
Las nuevas páginas de error se integran dentro de la plantilla de la web y muestran distintas posibilidades para volver al camino, desde los enlaces principales, las categorías de productos hasta un buscador integrado en la misma página.
Además, la página de error se puede customizar fácilmente mediante CSS, ya que todo el HTML generado se encuentra dentro de un DIV con clase "customized_error_message". De modo que es realmente sencillo pasar de una pantalla de error como esta
A una pantalla de error como esta
Simplemente añadiendo estas líneas en la CSS de la plantilla
.customized_error_message {
padding: 20px 30px 30px 40px;
}
.customized_error_message h1 {
font-size: 40px;
font-weight: bold;
padding-bottom: 16px;
}
.customized_error_message h2 {
color: #AA0000;
}
.customized_error_message h3 {
font-size: 16px;
font-weight: bold;
padding-top: 20px;
}
.customized_error_message ul, .customized_error_message li {
list-style-image: none;
list-style-position: outside;
list-style-type: none;
padding: 4px 0 0 5px;
}